| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- istringstream
- 롯데정보통신
- 코딩테스트
- 부주상골증후군
- IOS
- SWIFT
- 부주상골
- 프로그래머스
- BFS
- 부주상골수술후기
- ChatGPT
- c++
- 백준
- 부주상골수술
- 구현
- 독일어독학
- 카카오코테
- 코테
- 카카오인턴십
- SQLD
- 카카오인턴
- 분할정복
- sql
- DFS
- 스택
- 리눅스
- 독학
- 독일어
- 세브란스
- dp
Archives
- Today
- Total
슈뢰딩거의 고등어
(11일차, 12일차) 14일 만에 IOS 앱 끝내기 챌린지 : State Properties, If 조건문 본문
14일만에 IOS 앱 끝내기 챌린지
(11일차, 12일차) 14일 만에 IOS 앱 끝내기 챌린지 : State Properties, If 조건문
슈뢰딩거의 고등어 2023. 3. 4. 16:15

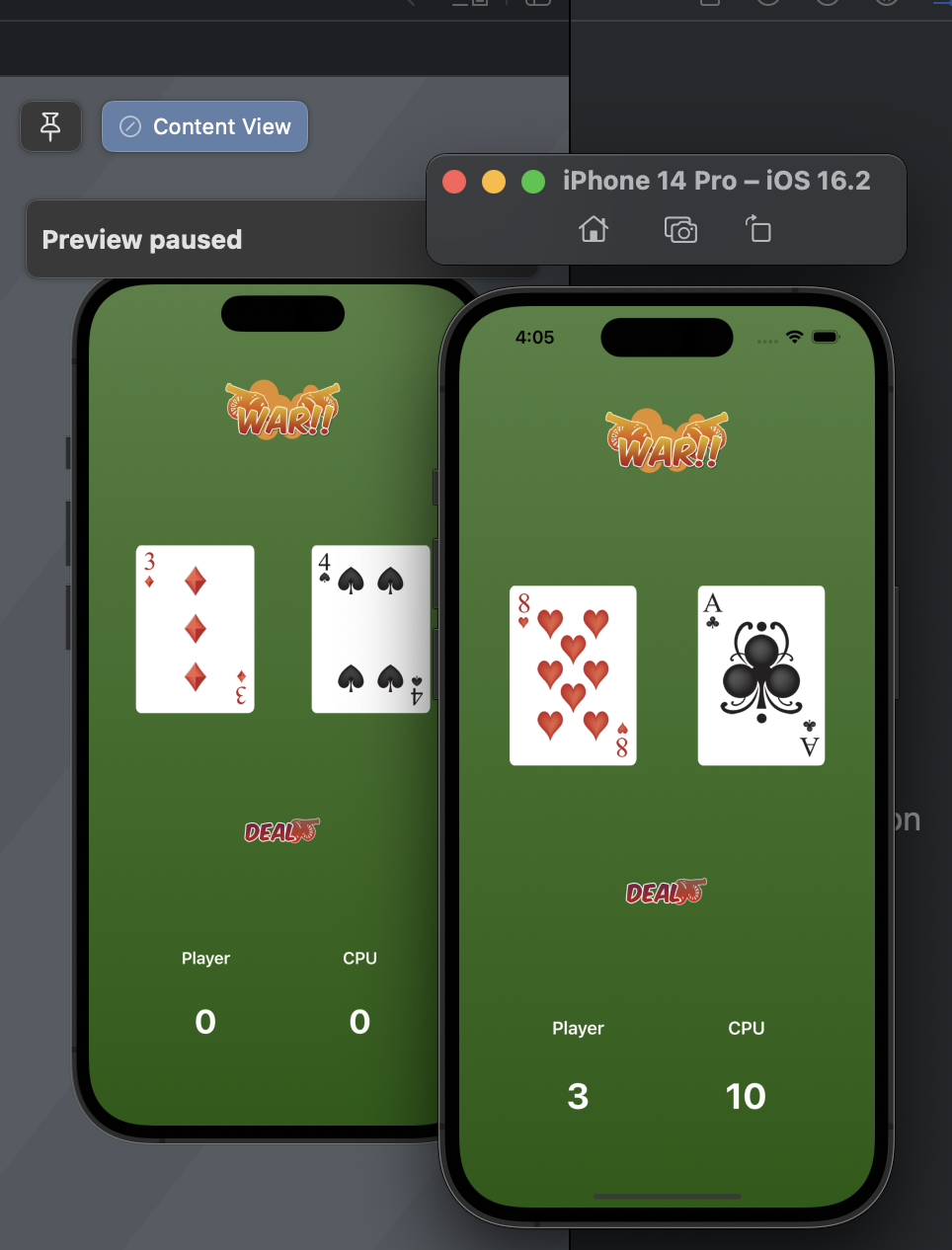
Deal 버튼을 누를때마다 카드들이 랜덤으로 변경되고, 카드를 비교하여 점수를 주는 것을 확인 할 수 있다.
//
// ContentView.swift
// war challenge
//
// Created by jhmin on 2023/02/26.
//
import SwiftUI
struct ContentView: View {
// Initiate state properties
// private : Since It's only this content view that depends on these state properties
@State private var playerCard = "card5"
@State private var cpuCard = "card9"
@State private var playerScore = 0
@State private var cpuScore = 0
var body: some View {
ZStack {
Image("background").ignoresSafeArea()
VStack {
Spacer()
Image("logo")
Spacer()
HStack {
Spacer()
// use variable instead of text
Image(playerCard)
Spacer()
// use variable instead of text
Image(cpuCard)
Spacer()
}
Spacer()
Button(action: {
// Generate a random number between 2 and 14
let playerRand = Int.random(in: 2...14)
let cpuRand = Int.random(in: 2...14)
// Update the cards
playerCard = "card" + String(playerRand)
cpuCard = "card" + String(cpuRand)
// Update the score
if(playerRand > cpuRand) {
playerScore += 1
}
else if(playerRand < cpuRand) {
cpuScore += 1
}
}, label: {
Image("dealbutton")
})
Spacer()
HStack {
Spacer()
VStack {
Text("Player")
.font(.headline)
.foregroundColor(Color.white)
.padding(.bottom, 10.0)
// change into String
Text(String(playerScore))
.font(.largeTitle)
.padding()
.fontWeight(.bold)
.foregroundColor(Color.white)
}
Spacer()
VStack {
Text("CPU")
.font(.headline)
.foregroundColor(Color.white)
.padding(.bottom, 10.0)
// change into String
Text(String(cpuScore))
.font(.largeTitle)
.padding()
.fontWeight(.bold)
.foregroundColor(Color.white)
}
Spacer()
}
Spacer()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}(12일차) IF
let a = 1
let b = 2
let c = 3
let d = "hello"
let e = false
let f = true
let g = true
// && : and
// || : or
if (f || e) && g {
print("Hello")
}
else if e {
print("e is true")
}
else if g {
print("g is true")
}
else {
print("Catch All")
}'14일만에 IOS 앱 끝내기 챌린지' 카테고리의 다른 글
| IOS 사용자 위치정보 얻기 (0) | 2023.04.08 |
|---|---|
| (13일차, 14일차) 14일 만에 IOS 앱 끝내기 챌린지 : 슬롯머신 만들기 (0) | 2023.03.04 |
| (10일차) 14일 만에 IOS 앱 끝내기 챌린지 : SwiftUI 버튼 (0) | 2023.03.04 |
| (8일차, 9일차) 14일 만에 IOS 앱 끝내기 챌린지 - Swift 프로그래밍 : 구조체, 객체 (0) | 2023.03.01 |
| (3,4,5 일차) 14일 만에 IOS 앱 끝내기 챌린지 - UI 만들기 (0) | 2023.02.26 |
Comments



